Today is beginning for CSS tutorial.
I like to say you have to learn basic HTML first! (for whom Doesn't know HTML)
Take a basic HTML knowledge HERE
Ok! firstly u need to open "notepad"
1. type this on your notepad:
<!DOCTYPE html> <html> <head> <title>Learn CSS</title> </head> <body> </body> </html>
2. Declare a CSS style in your head tag:
<!DOCTYPE html>
<html>
<head>
<title>Learn CSS</title>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
3. Add the following code to your CSS:
body {
background-color: #666;
}
4. Now try to save your work! click "Save As"
make sure u don't save as ".txt" by selecting All Files (refer to picture below)
5. Lets try your work! right click on the HTML file and select "Open With" then open on your favorites browser (i love "Google Chrome")
but i recommended to use Internet Explorer along...
Then see the result:
It's work fine...the color code is grey...
(Default color is white).
More color code u can find HERE
6. Let's try coloring a table.
We need a table first!
<table cellspacing="2" cellpadding="2" border="0"> <tr> <td> Hello...This is CSS turorial! </td> </tr> </table>
7. Now add the CSS style:
table {
background-color: #FFF;
border: 1px solid #000;
width: 600px;
height: 400px;
}
td {
background-color: #CACACA;
}
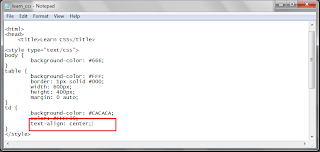
NOTE: the above picture show you how the CSS works:
*this picture is single HTML...
don,t get confused!
now save it... (ctrl + s)
reload the page:
See the result
It's look nice! :)
but...how to change font color???
here the method:
8. Add this line on your td
color: #FFFF99;
9. next: i want the table goes to center.
add this line to "table" on your CSS...
margin: 0 auto;
don't forget to save :P
and don't forget to reload your page...
Here the result:
10. Now the text goes to left...
add this on td line to centered the text:
text-align: center;
*All value that i'm used is just suggestion only!
you can modify if you want :)
result:
11. Now i will bring text to top of the table:
vertical-align: top;
Final Code:
<!DOCTYPE html>
<html>
<head>
<title>Learn CSS</title>
<style type="text/css">
body {
background-color: #666;
}
table {
background-color: #FFF;
border: 1px solid #000;
width: 600px;
height: 400px;
margin: 0 auto;
}
td {
background-color: #CACACA;
color: #FFFF99;
text-align: center;
vertical-align: top;
}
</style>
</head>
<body>
<table cellspacing="2" cellpadding="2" border="0">
<tr>
<td>
Hello...This is CSS turorial!
</td>
</tr>
</table>
</body>
</html>
Its simple isn't???
This is beginner step, if you want learn more about CSS, i will post the Part 2 soon as possible...
next post i will teach:
- Using external CSS for your HTML.
- Styling border (the easiest step).
- Play around DIV tag
- How to use ID and CLASS
And many more...
After Part 2, Part 3 will released (on Part 3 i will teach you CSS3) so,
Stay updated for next post :)
**if you have some question, just leave a comment below
**if something not right on my code, please let me know
**I'm sorry if my english seems bad :(
-by TommyRaudy-





















0 comments:
Post a Comment